Quartz 被设计为高度可配置的,即使您没有任何编程经验。您需要的大部分配置只需通过编辑 quartz.config.ts 文件或修改 quartz.layout.ts 中的layout即可完成。
Tip
如果您使用支持 TypeScript 语言的文本编辑器(如 VSCode)编辑 Quartz 配置,当您在配置中出现错误时,编辑器会发出警告,帮助您避免配置错误!
Quartz 的配置主要可分为两个部分:
const config: QuartzConfig = {
configuration: { ... },
plugins: { ... },
}通用配置
此部分配置涉及可能影响整个网站的设置。以下是可配置项的详细说明:
pageTitle: 网站标题。在生成网站的RSS订阅时也会使用此标题。pageTitleSuffix: 页面标题后缀字符串。仅应用于浏览器标签页标题,不影响页面顶部显示的标题。enableSPA: 是否启用网站的SPA路由功能。enablePopovers: 是否启用网站的弹窗预览功能。analytics: 网站分析工具配置。可选值包括:null: 不使用分析工具;{ provider: 'google', tagId: '<你的谷歌标签>' }: 使用谷歌分析;{ provider: 'plausible' }(托管) 或{ provider: 'plausible', host: '<你的plausible域名>' }(自托管): 使用 Plausible;{ provider: 'umami', host: '<你的umami域名>', websiteId: '<你的umami网站ID>' }: 使用 Umami;{ provider: 'goatcounter', websiteId: '我的山羊计数器ID' }(托管) 或{ provider: 'goatcounter', websiteId: '我的山羊计数器ID', host: '我的山羊计数器域名.com', scriptSrc: 'https://我的域名/counter.js' }(自托管): 使用 GoatCounter;{ provider: 'posthog', apiKey: '<你的posthog项目API密钥>', host: '<你的posthog域名>' }: 使用 Posthog;{ provider: 'tinylytics', siteId: '<你的站点ID>' }: 使用 Tinylytics;{ provider: 'cabin' }或{ provider: 'cabin', host: 'https://cabin.example.com' }(自定义域名): 使用 Cabin;{provider: 'clarity', projectId: '<你的clarity项目ID>' }: 使用 Microsoft Clarity。项目ID可在概览页面顶部找到。
locale: 用于国际化和日期格式设置baseUrl: 用于站点地图和RSS订阅等需要绝对URL的场景,指定网站的规范主域名。通常为部署后的URL(例如本网站的quartz.jzhao.xyz)。不要包含协议(如https://)或首尾斜杠。- 如果使用GitHub Pages托管且无自定义域名,需包含子路径。例如仓库为
jackyzha0/quartz时,GitHub Pages部署地址为https://jackyzha0.github.io/quartz,此时baseUrl应设为jackyzha0.github.io/quartz。 - 注意Quartz 4会尽可能使用相对URL,以确保网站能在任何部署环境下正常工作。
- 如果使用GitHub Pages托管且无自定义域名,需包含子路径。例如仓库为
ignorePatterns: 指定Quartz在content文件夹中应忽略的glob模式列表。详见私有页面。defaultDateType: 设置页面和列表默认显示的日期类型(创建时间、修改时间或发布时间)。theme: 网站主题配置。cdnCaching: 设为true(默认)时使用Google CDN缓存字体,通常加载更快。设为false时Quartz会下载字体以实现自包含。typography: 字体配置。支持Google Fonts所有字体。header: 标题字体code: 代码块和内联代码字体body: 正文字体
colors: 颜色主题配置。
插件
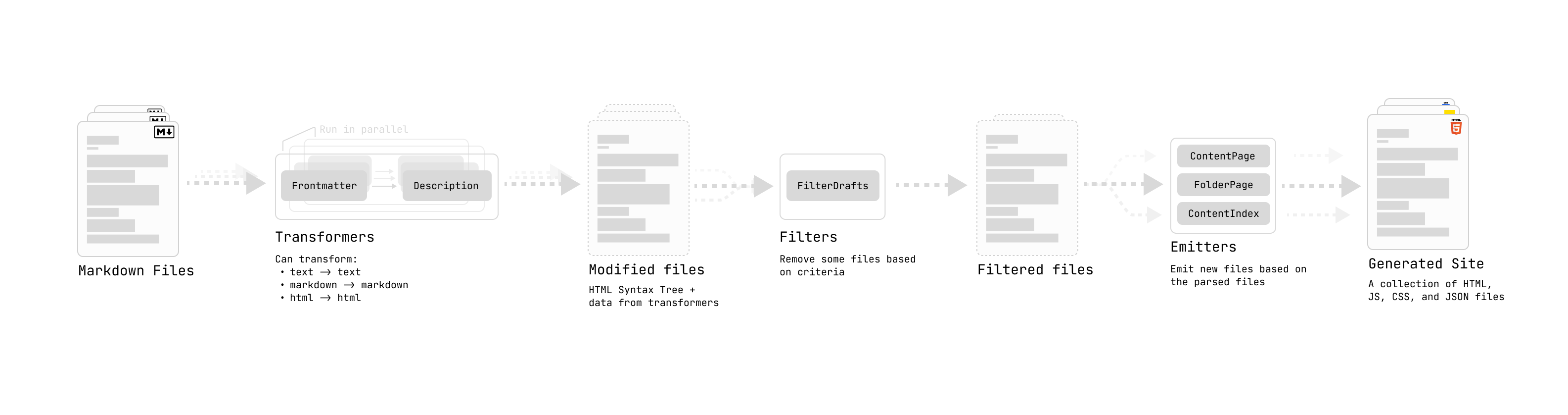
Quartz插件可视为对内容进行的一系列转换处理。

plugins: {
transformers: [...],
filters: [...],
emitters: [...],
}您可以通过在 transformers、filters 和 emitters 字段中添加、删除和重新排序插件来自定义 Quartz 的行为。
Note
每个节点都会按顺序经过每个转换器的处理。某些转换器对位置敏感,因此需要特别注意它们是否需要安排在其他特定插件之前或之后。
添加插件时需确保将其放置在与其插件类型对应的正确位置。例如,若要添加ExplicitPublish插件(一个过滤器),您需要添加以下配置:
filters: [
...
Plugin.ExplicitPublish(),
...
],要移除插件,您需要删除在 quartz.config.ts 文件中所有相关配置项。
如需进一步自定义插件功能,部分插件支持传入专属配置参数。若不提供配置,插件将使用默认设置。
例如,LaTeX 插件允许通过配置字段 renderEngine 来选择 Katex 或 MathJax 渲染引擎。
transformers: [
Plugin.FrontMatter(), // use default options
Plugin.Latex({ renderEngine: "katex" }), // set some custom options
]部分插件已默认包含在 quartz.config.ts 中,但还有更多可用选项。
你可以在这里查看所有插件及其配置选项的列表:此处。
如果你想创建自己的插件,请参考制作自定义插件指南。