Quartz 能够有效地将您的 Markdown 文件和其他资源转换为一组 HTML、JS 和 CSS 文件(即一个网站!)。
不过,如果您希望将网站发布到互联网上,就需要找到一种在线托管的方式。本指南将详细介绍如何通过常见的托管提供商进行部署,但任何支持静态 HTML 部署的服务都可以使用。
Warning
本指南剩余部分假设您已为 Quartz 创建了自己的 GitHub 仓库。如果尚未创建,请确保完成此步骤。
Hint
Cloudflare Pages
- 登录 Cloudflare 控制台 并选择您的账户。
- 在账户主页中,选择 Workers & Pages > 创建应用 > Pages > 连接 Git。
- 选择您新建的 GitHub 仓库,在 设置构建和部署 部分提供以下信息:
| 配置选项 | 值 |
|---|---|
| 生产分支 | v4 |
| 框架预设 | None |
| 构建命令 | npx quartz build |
| 构建输出目录 | public |
点击”保存并部署”,Cloudflare 将在大约一分钟后部署您的网站。此后,每次将 Quartz 的更改同步到 GitHub 时,您的网站都会自动更新。
如需添加自定义域名,请参阅 Cloudflare 官方文档。
Warning
Cloudflare Pages 默认执行浅克隆,因此如果您依赖
git时间戳功能,建议在构建命令前添加git fetch --unshallow &&(例如git fetch --unshallow && npx quartz build)。
GitHub Pages
在本地 Quartz 项目中,新建文件 quartz/.github/workflows/deploy.yml。
name: Deploy Quartz site to GitHub Pages
on:
push:
branches:
- v4
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0 # Fetch all history for git info
- uses: actions/setup-node@v4
with:
node-version: 22
- name: Install Dependencies
run: npm ci
- name: Build Quartz
run: npx quartz build
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: public
deploy:
needs: build
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4- 前往你 Fork 仓库的 “Settings” 标签页,在侧边栏点击 “Pages”。在 “Source” 部分选择 “GitHub Actions”。
- 通过执行
npx quartz sync提交这些更改。这会将你的网站部署到<github-username>.github.io/<repository-name>。
Hint
如果遇到因环境保护规则无法部署到
github-pages的错误,请确保删除所有现有的 GitHub Pages 环境。你可以通过访问 GitHub Fork 仓库的 Settings 页面,进入 Environments 标签页并点击垃圾桶图标来删除。下次同步 Quartz 时,GitHub Action 会正确重新创建环境。
Info
Quartz 生成的文件格式是
file.html而非file/index.html,这意味着_非文件夹路径_的尾部斜杠会被移除。由于 GitHub Pages 不会自动进行重定向,这可能导致使用尾部斜杠的现有链接失效。如果保持现有链接有效性对你很重要(例如从 Quartz 3 迁移),请考虑使用 Cloudflare Pages。
自定义域名
以下是为 GitHub Pages 部署添加自定义域名的步骤:
- 前往 Fork 仓库的 “Settings” 标签页
- 在侧边栏的 “Code and automation” 部分,点击 “Pages”
- 在 “Custom Domain” 下输入你的自定义域名并点击 “Save”
- 后续步骤取决于你使用的是根域名(
example.com)还是子域名(subdomain.example.com)- 如果使用根域名,请前往 DNS 提供商创建
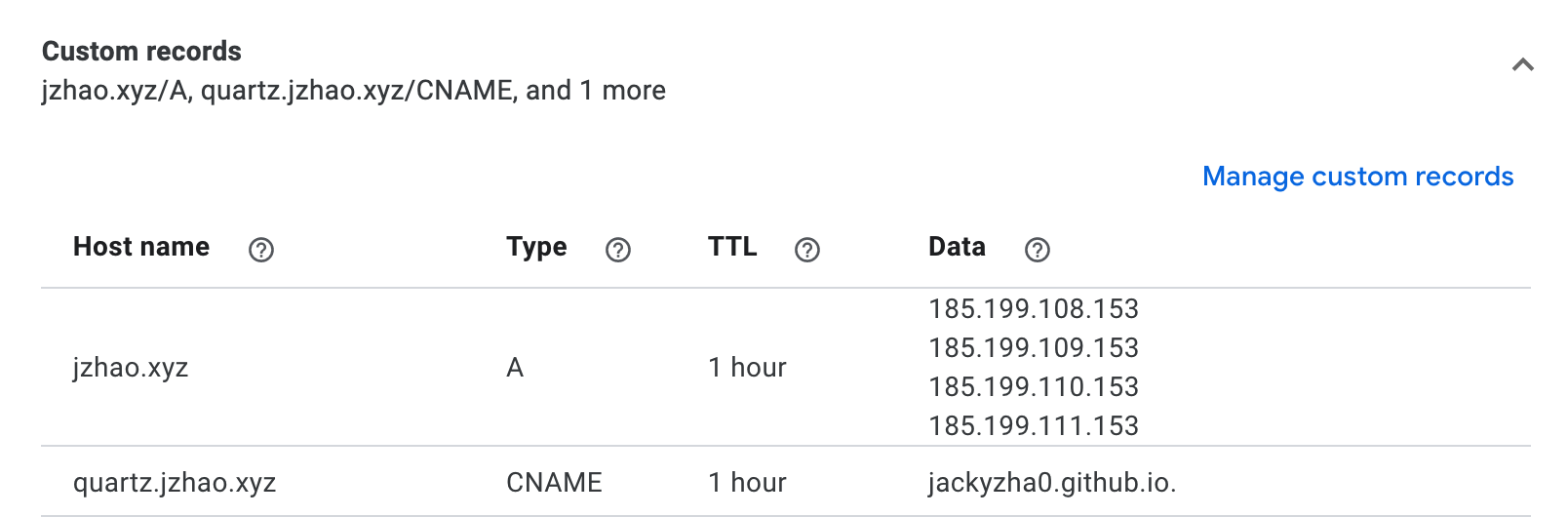
A记录,将根域名指向 GitHub 的以下名称服务器 IP 地址:185.199.108.153185.199.109.153185.199.110.153185.199.111.153
- 如果使用子域名,请前往 DNS 提供商创建
CNAME记录,将子域名指向你的网站默认域名。例如,若想使用子域名quartz.example.com,需创建将quartz.example.com指向<github-username>.github.io的CNAME记录
- 如果使用根域名,请前往 DNS 提供商创建
 上图展示了 Google Domains 为根域名
上图展示了 Google Domains 为根域名 jzhao.xyz 和子域名 quartz.jzhao.xyz 配置 DNS 记录的截图。
更多关于 GitHub Pages 自定义域名设置的详细信息,请参阅 GitHub 官方文档。
为什么我的更改没有生效?
可能有多种原因导致更改未生效,但最常见的情况是忘记将更改推送到 GitHub。
请确保通过
npx quartz sync将更改保存并同步到 GitHub。该命令也会拉取你可能在其他设备上做的更新,确保本地保持最新状态。
Vercel
修复 URL
部署到 Vercel 前,需要在项目根目录创建 vercel.json 文件。该文件需包含以下配置以省略 URL 中的 .html 扩展名:
{
"cleanUrls": true
}部署到 Vercel
- 登录 Vercel 仪表板,点击”Add New…” > Project
- 导入包含 Quartz 项目的 Git 仓库
- 为项目命名(仅限小写字母和连字符)
- 确保以下配置选项设置正确:
| 配置选项 | 值 |
|---|---|
| Framework Preset | Other |
| Root Directory | ./ |
| Build and Output Settings > Build Command | npx quartz build |
- 点击 Deploy。部署完成后,您将获得 2 个
*.vercel.app域名用于访问页面
自定义域名
Note
如果该域名已有内容托管,以下步骤需要先移除原有内容才能生效。替代方案是使用 Next.js 重定向功能,或参考下一节创建子域名。
- 如有需要,请更新
quartz.config.js中的baseUrl - 访问 Vercel 的 Domains - Dashboard 页面
- 将域名关联到 Vercel
- 点击”Add”将自定义域名关联到 Vercel
- 选择您的 Quartz 仓库并点击 Continue
- 输入要绑定的域名
- 按照指引更新 DNS 记录,直到显示”Valid Configuration”
使用子域名
以 docs.example.com 为例,子域名是连接多个部署到同一主域名的简便方式。
- 如有需要,请更新
quartz.config.js中的baseUrl - 确保域名已添加到 Vercel 的 Domains - Dashboard 页面
- 访问 Vercel 仪表板 并选择您的 Quartz 项目
- 进入 Settings 标签页,点击侧边栏的 Domains
- 在输入框中填写子域名并点击 Add
Netlify 部署
- 登录 Netlify 仪表板 并点击”Add new site”
- 选择 Git 提供商和包含 Quartz 项目的仓库
- 在”Build command”处输入
npx quartz build - 在”Publish directory”处输入
public - 点击 Deploy。部署完成后,您将获得
*.netlify.app域名用于访问页面 - 添加自定义域名的方法与 Vercel 类似,在左侧边栏选择”Domain management”
GitLab Pages
在本地 Quartz 项目中新建 .gitlab-ci.yml 文件:
stages:
- build
- deploy
image: node:20
cache: # Cache modules in between jobs
key: $CI_COMMIT_REF_SLUG
paths:
- .npm/
build:
stage: build
rules:
- if: '$CI_COMMIT_REF_NAME == "v4"'
before_script:
- hash -r
- npm ci --cache .npm --prefer-offline
script:
- npx quartz build
artifacts:
paths:
- public
tags:
- gitlab-org-docker
pages:
stage: deploy
rules:
- if: '$CI_COMMIT_REF_NAME == "v4"'
script:
- echo "Deploying to GitLab Pages..."
artifacts:
paths:
- public当提交 .gitlab-ci.yaml 文件后,GitLab 会自动构建并将网站部署为 GitLab Pages。您可以在侧边栏的 部署 > Pages 下找到页面地址。
默认情况下,页面是私有的,只有登录具有仓库访问权限的 GitLab 账户时可见,但可以通过 部署 → Pages 设置中的选项将其公开。
自托管部署
将 public 目录复制到您的 Web 服务器并配置服务器以提供这些文件。您可以使用任何 Web 服务器来托管站点。由于 Quartz 生成的链接不包含 .html 扩展名,您需要配置 Web 服务器正确处理这类链接。
使用 Nginx
以下是一个使用 Nginx 实现此功能的示例配置:
server {
listen 80;
server_name example.com; # 替换为您的域名
location / {
root /path/to/public; # 替换为public目录的实际路径
index index.html;
try_files $uri $uri.html $uri/ =404;
}
error_page 404 /404.html;
location = /404.html {
internal;
}
}server {
listen 80;
server_name example.com;
root /path/to/quartz/public;
index index.html;
error_page 404 /404.html;
location / {
try_files $uri $uri.html $uri/ =404;
}
}使用 Apache
以下是一个使用 Apache 的示例:
RewriteEngine On
ErrorDocument 404 /404.html
# Rewrite rule for .html extension removal (with directory check)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{DOCUMENT_ROOT}/%{REQUEST_URI}.html -f
RewriteRule ^(.*)$ $1.html [L]
# Handle directory requests explicitly
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.*)/$ $1/index.html [L]不要忘记启用 Brotli / Gzip 压缩。
使用 Caddy
以下是使用 Caddy 实现的示例:
example.com {
root * /path/to/quartz/public
try_files {path} {path}.html {path}/ =404
file_server
encode gzip
handle_errors {
rewrite * /{err.status_code}.html
file_server
}
}