某些发射器可能会输出 HTML 文件。为了实现轻松定制,这些发射器允许您完全重新排列页面的布局。默认的页面布局可以在 quartz.layout.ts 中找到。
每个页面由多个不同的部分组成,这些部分包含 QuartzComponents。以下代码片段列出了所有可以添加组件的有效区域:
export interface FullPageLayout {
head: QuartzComponent // single component
header: QuartzComponent[] // laid out horizontally
beforeBody: QuartzComponent[] // laid out vertically
pageBody: QuartzComponent // single component
afterBody: QuartzComponent[] // laid out vertically
left: QuartzComponent[] // vertical on desktop and tablet, horizontal on mobile
right: QuartzComponent[] // vertical on desktop, horizontal on tablet and mobile
footer: QuartzComponent // single component
}这些对应页面的以下部分:
| 布局 | 预览 |
|---|---|
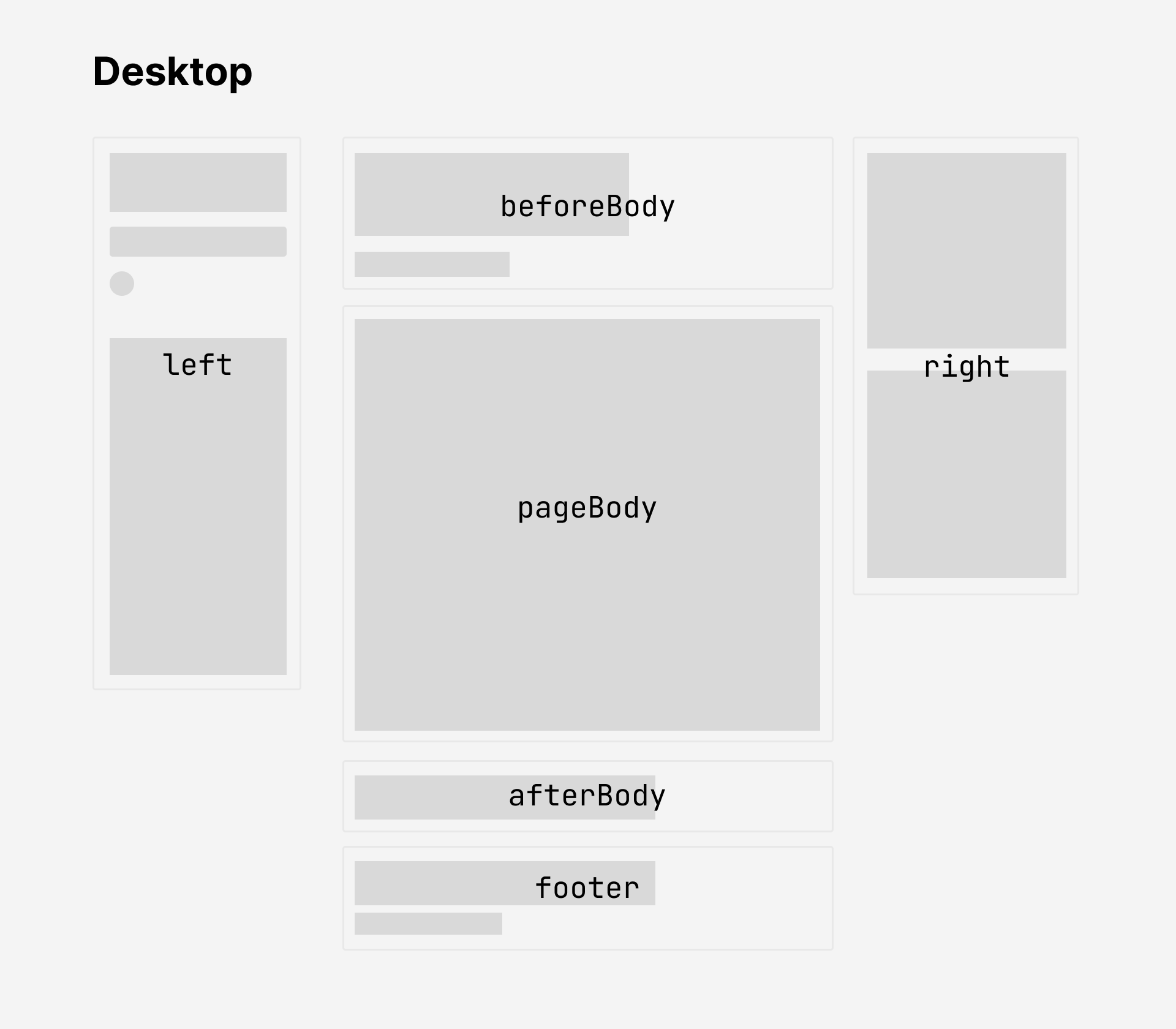
| 桌面端 (宽度 > 1200px) |  |
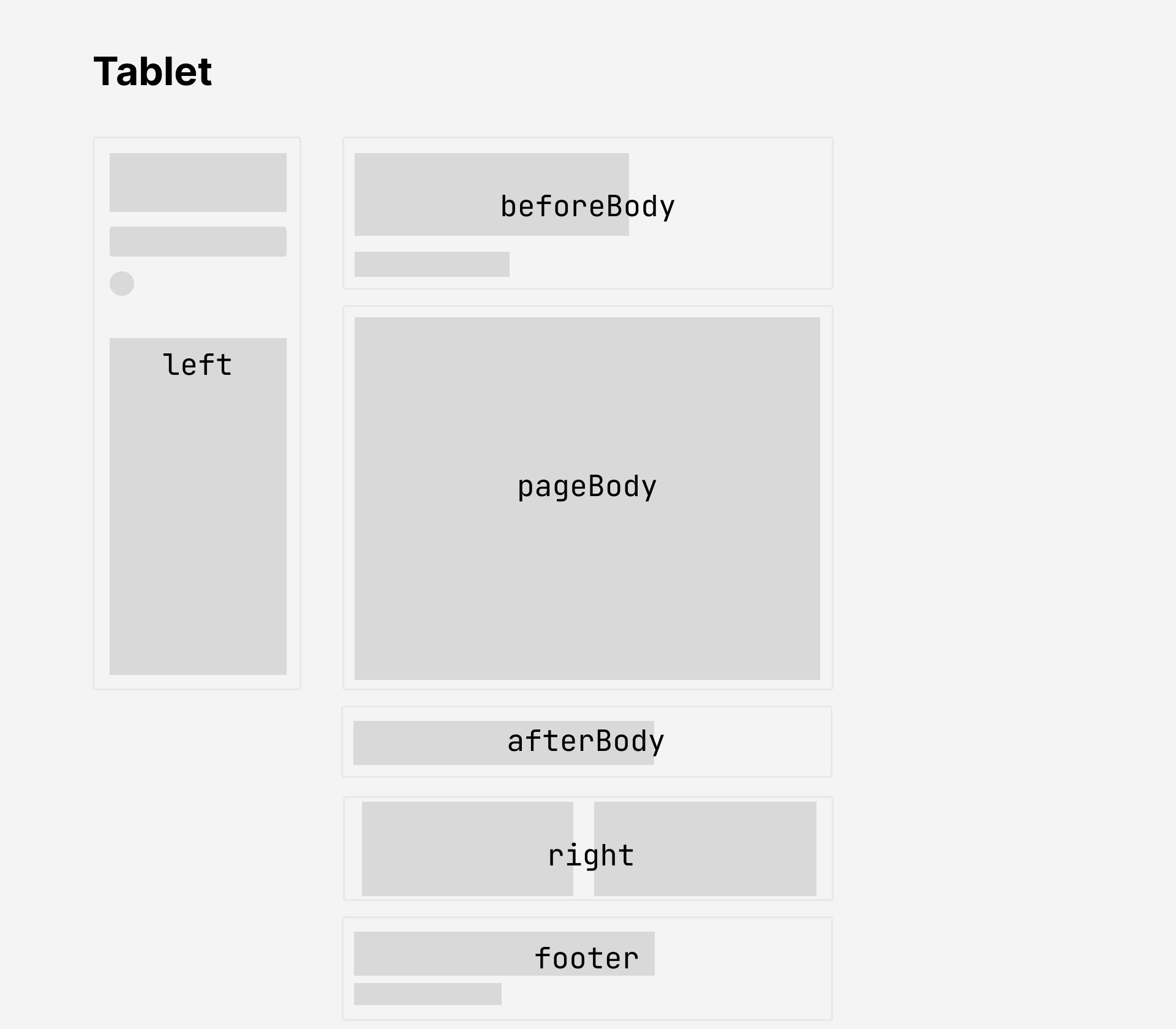
| 平板端 (800px < 宽度 < 1200px) |  |
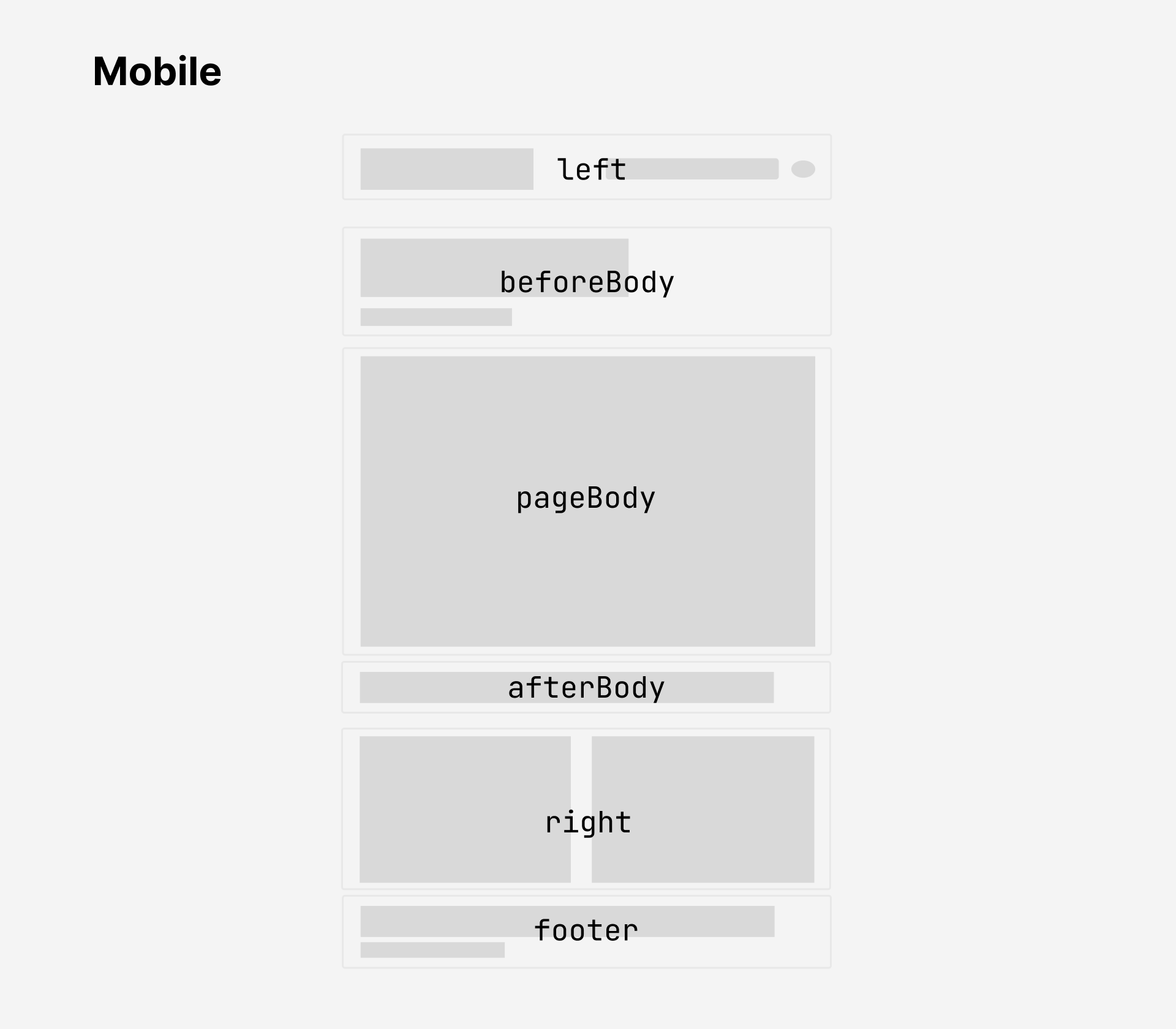
| 移动端 (宽度 < 800px) |  |
Note
还有两个未在图中展示的布局区域:
head是渲染 HTML<head>标签的独立组件。它不会在页面上视觉显示,仅负责文档元数据如标签页标题、脚本和样式。header是一组水平布局的组件,出现在beforeBody区域之前。这使您可以复现 Quartz 3 的旧版标题栏(包含标题、搜索栏和暗色模式切换)。默认情况下,Quartz 4 不在header中放置任何组件。
Quartz 组件与插件类似,可以接受额外属性作为配置选项。如果您熟悉 React 术语,可以将其视为高阶组件。
查看所有可用组件列表及其配置选项。如果您有兴趣进一步自定义 Quartz 的行为,也可以参考创建组件指南。
布局断点
根据浏览网站的屏幕宽度,Quartz 会采用不同的布局方案。
布局断点可在 variables.scss 中配置:
mobile: 屏幕宽度低于此值时使用移动端布局desktop: 屏幕宽度高于此值时使用桌面端布局- 屏幕宽度介于
mobile和desktop之间时使用平板端布局
$breakpoints: (
mobile: 800px,
desktop: 1200px,
);样式
大多数有意义的样式调整(如配色方案和字体)都可以通过通用配置选项轻松完成。不过如果您希望进行更深入的样式修改,可以通过编写自定义样式来实现。Quartz 4 与 Quartz 3 一样,使用 Sass 进行样式管理。
您可以在 quartz/styles/base.scss 查看基础样式表,并在 quartz/styles/custom.scss 编写自定义样式。
Note
部分组件可能会自带样式!例如
quartz/components/Darkmode.tsx会从quartz/components/styles/darkmode.scss导入样式。如果您需要自定义特定组件的样式,请仔细检查组件定义以了解其样式定义方式。